
You can already find on my social sites a post about one of my current side projects called Česko.Digital but today I would like to share my experience from the process of creating a blog site for this civic-tech community.
How I Join This Community
I discover this community in one article on the same day when the community was launched but now I would like to share my recommended way of joining some community like this one.
There are many people who also joined but the key point is an active attitude with the goal to really help. It was exactly my case. I saw that there are not so many opportunities to give a helping hand during the first weeks. Definitely core team had many things to solve but I joined to help so I’ve started to ask. How can I help? Is there something that I can help with? Also with something that is not really developer task? These questions were the start of this project.
Client and User
The main goal of this blog is to share information about what is happening inside the community and how the community is helping in Czechia. Our community has own marketing team and they are responsible for announcements, meetups and communication channels. We were creating a specification for the final solution.
A typical user is a software developer, designer, etc. who is interested in civic-tech but the blog can be also a source for journalists and people from the government because there is a huge discussion these days about e-government and public IT contracts.
Design
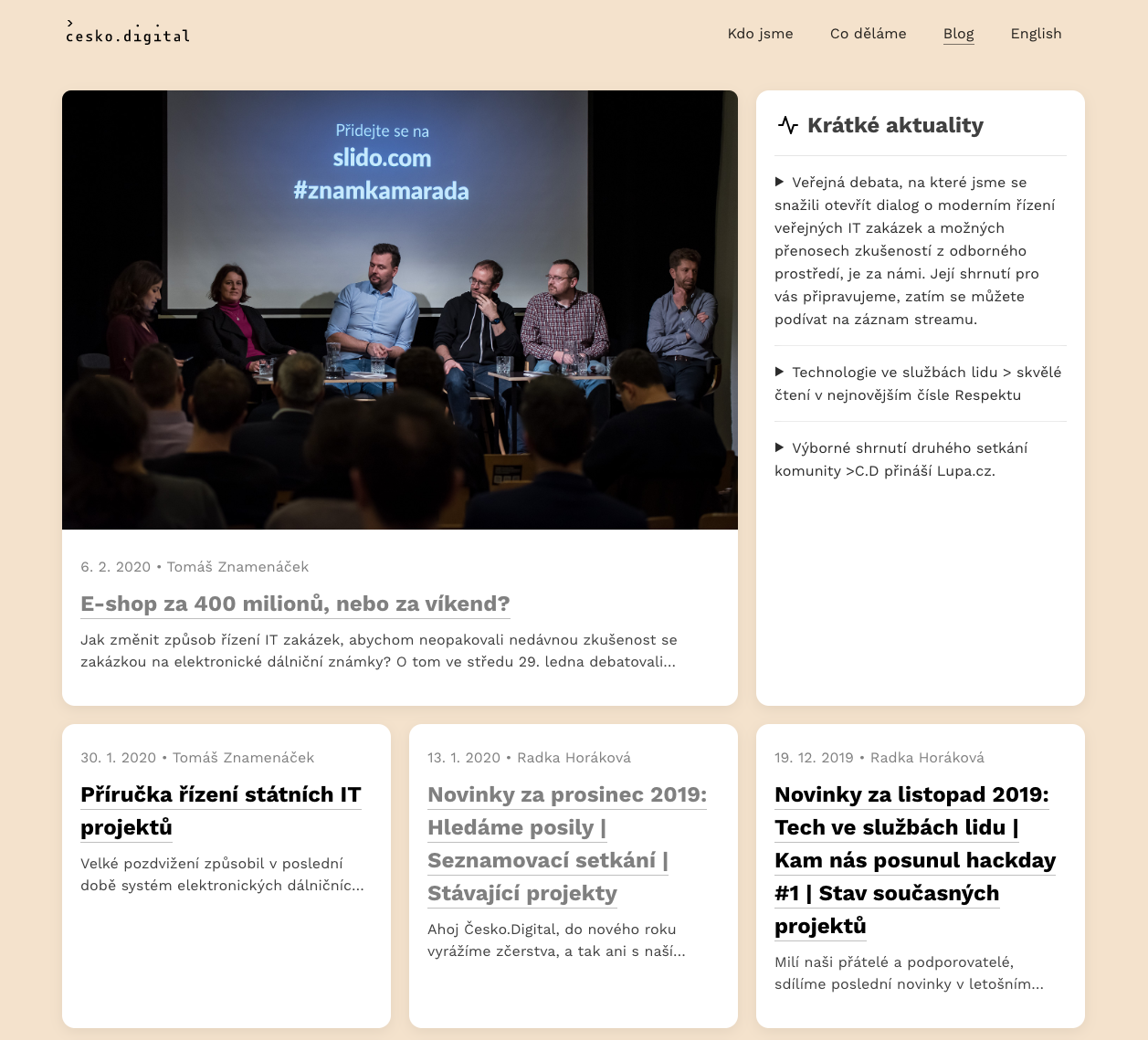
The final design was based mainly on the main page that was already running. The main page already contains a section about active projects. My idea was to use the same style for the list of articles and this was the concept of the final design.
Česko.Digital is not only about developers. Designers are also part of the community so Jiří Sekera and Albert Zikmund gave a big help to improve the concept.

Architecture and Implementation
Me and Tomáš Znamenáček made main implementation decisions. Our goal was to have some minimal solution that will be easy to use in terms of adding new articles, easy to contribute and also easy and cheap to maintain. Another important part was to choose known technologies that the majority of developers are familiar with because the project is open source and there is no guarantee that past contributors will be able to contribute after some time.
Tomáš brought an idea of a static generated website. It’s a simple approach to have a website that is generated from format strict content sources such as Markdown files. The only disadvantage is a need to know the basics of Git in case of adding new articles.
This approach can be implemented in many technologies. I’ve selected JavaScript in combination with React and GatsbyJS because these technologies are popular and there are many production applications built on these technologies. We are using Netlify for hosting.
Implementation was not hard because we’ve used this Gatsby starter. I have also spent some time experimenting with Netlify Large Media Storage for images in articles but in the end, I made a decision to not use this approach because the possibility to contribute for other developers would be much harder.
You can find all the sources on GitHub and see the final result on blog.cesko.digital.
I’m really glad for this project. Definitely I’ve learned something new, met some new people but the biggest value for me is the subject of the project. Civic-tech community is an opportunity for me to make some things in my home country better. Do you want to also help? Join Česko.Digital, find your local community or create a new if your country does not have one.